面包屑导航的5个最佳实践
面包屑是网站的一个微妙元素,有助于提高可用性和航行。他们是一个经常接受很少的确认;然而,面包屑可以具有很大的影响并提供夸张的益处,例如降低反弹率,增加转化率和改善用户满意度。
想象一下,你在普通的杂货店,除了缺少东西。所有的过道迹象都消失了!寻找香蕉或面包的唯一方法就是经历各种过道。没有直接路径。
曲线是完全的面包屑。它们通常在标题下面找到,网站上有许多类别和页面,例如电子商务网站。金宝搏188手机登录网如果我们在足球泽西术部分,运动齿轮网站上的面包屑可能看起来像这样:
首页>体育>足球>球衣
“家”“体育”和“足球”单词都是所有点击的链接,将我们带到相应的部分。这是亚马逊时装店的真实榜样:
面包屑不应与主标题混淆。他们是一个中学导航选项,通常位于主标题下方,任何给定页面上内容的正上方。它们通常在8-12px范围内具有较小的字体大小。
如果你的网站只有几页,那么面包屑很可能是不必要的功能。但是如果你有几十页、几百页或几千页,面包屑就像天赐之物。一个好主意是与用户一起测试您的站点,看看他们是否迷路或困惑。面包屑可以帮助可能是潜在买家的用户高效地找到产品、服务或类别。
在实施面包屑之前,有一些事情要记住,以确保我们实际上提高用户体验。
1.属性与路径
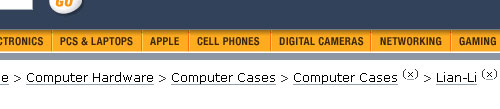
面包屑有两种主要风格。第一个基于属性,这意味着面包屑由规格,品牌,尺寸和颜色等信息组成。基本上我们正在服用典型的过滤器选项,并在我们的面包屑中列出它们。这通常用于产品的电子商务商店金宝搏188手机登录网通过它们的属性很容易识别. 例如,我们在计算机零件零售商NewEgg上看到此实现:
另一方面,Pathing采用了一种更为层次化的方法,其中类别向下延伸至右侧。这是前面我们为足球运动衫介绍的示例。
2.页面和内容分类
实施面包屑还要求我们确保以逻辑方式组织页面和内容。
浏览页面、服务和项目,确保最终页面——用户可以购买产品、阅读评论、查看照片等的页面——不属于多个类别。根据您的产品数据库有多大,很容易出现这样一种情况,即产品被交叉引用到“有点道理”但不可避免地会混淆用户的类别中。
3.清晰地分开每一层
用于分隔面包屑的级别或层次结构的常见符号是>标志。这意味着方向,可以说是最合乎逻辑的使用。
还有其他一些变化也同样有效和有用,例如:
- >>(双倍大于符号)
- ? (长箭头)
- /(反斜杠)
- //(双反斜杠)
可能导致混淆的符号包括:
- |(单独分离器)
- ......(省略号)
- :或;(冒号或分号)
4.为购物者目的启用面包屑链接和设计页面
这是一种利用面包屑降低反弹率的战略方法。基本上,除了最终的产品或服务页面之外,我们还将每个面包屑作为一个链接。当用户单击此链接时,他们通常会进入一个页面,该页面列出了该层次结构下的产品或服务。例如:
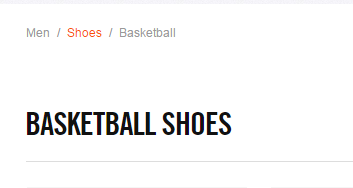
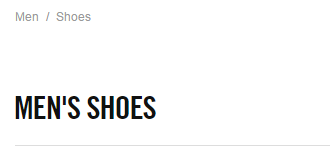
在Nike.com上,当我们点击“鞋”面包屑时,它会以随机顺序将我们带回完整的鞋列表:
这是大多数电子商务网站遵循的格式;然而,也有机会金宝搏188手机登录网根据购物者的意图设计这些分区页面。由于购物者正在从产品页面回溯到分区页面,我们可能认为他们不满意或需要更多信息。然后,我们可以在一个分区页面上创建一个行动号召,该页面提供奖励,例如该分区内所有产品的折扣,或者一个通知,让用户知道我们的实时聊天功能只需单击一下即可实现。
5.基于搜索者意图的计划分类
面包屑最重要的方面之一是它们与搜索引擎优化的关系。由于面包屑的实施,我们正迫使自己从战略上为用户和搜索者对每种产品进行分类。这意味着我们的类别和产品也由我们希望在搜索引擎中排名的关键字组成。
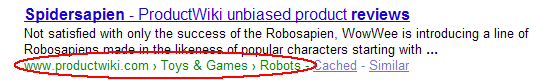
网站层次结构实际上显示在搜索结果中,并且谷歌的搜索算法关注我们的面包屑导航。搜索结果将是以下内容的变体:
虽然面包屑似乎是一个谨慎的网页元素,但它们实际上是我们的底线。您是否注意到其他网站上的面包屑的任何独特应用?让我们在下面的评论中了解。







 在宾夕法尼亚州工作的最佳地点
在宾夕法尼亚州工作的最佳地点