用于战略性显示Web表单的最佳技术
将网页表单整合到你的网站中并不总是一件容易的事情;它们通常看起来很受销售驱动,并不总是与你的设计相吻合。
但是我们需要表单,因为表单是捕获重要用户贡献数据的最终方式。
在所以(一个允许您创建在线表单的Web应用程序)我们喜欢谈论网络表单优化和最佳实践并不奇怪。如果它们在您的设计中易于使用并且策略性地显示,用户更有可能看到和填写表单。
让我们探讨一些战略性的表单表示技术以及一些示例。
表单页面
显示web表单最基本的技术是为它创建一个专用的网页。表单页面的例子如下联系表格和注册表格.
来创建页面的人通常都准备好了行动,或者更有可能这样做。例如,当用户点击注册按钮时,他们已经有了使用表单的意图,因为他们有一个想要完成的任务(例如,注册一个账户)。
对于较长的网页表单(如在线调查或电子商务结账过程),最好使用表单页面,因为它们需要更多的屏幕空间。此外,拥有一个专门的页面将允许用户专注于手头的任务而不分心。
在捕获信息时,要友好,更成功,表单页面应尽可能短。当我们遇到不必要的长形式时,我们将选择更高的可能性,因为我们需要太多的时间和精力。
表单页面的例子
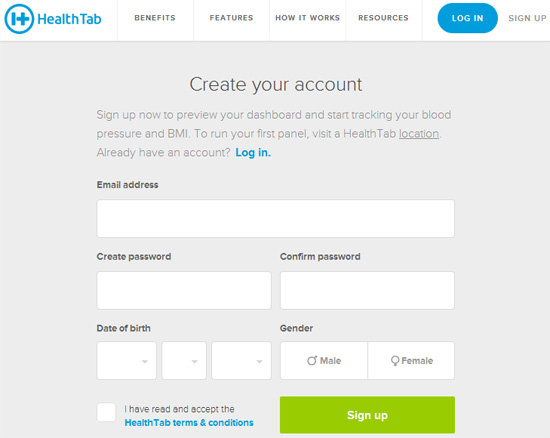
表单页面的一个例子是HealthTab的注册页面.

我们可以在这个例子中看到:
- 该表单是页面上最突出的组件。
- 在网页表单附近没有让人分心的、非必要的元素(例如照片、链接、其他行动号召、社交媒体按钮等)。
- 文本内容仅限于可能帮助或鼓励用户完成表单的有用信息。在这种情况下,a的承诺奖励:如果填写表格,您将能够跟踪您的血压和BMI。
页面形式
这种显示web表单的技术对于那些需要在站点的多个或所有页面上可用的表单非常有用。这些表单的例子是电子邮件、时事通讯、注册表单和网站搜索表单。
与表单页面不同,用户已明确决定看到表单,在没有用户权限的情况下呈现了页面表单。因此,我们必须确保我们的页面表单不会彻底打断他们的经验。
因为我们知道用户在不了解表单的情况下就会看到页面上的表单,所以我们在描述表单时应该非常透明。透明会有帮助建立信任并鼓励人们使用表格。
在页面表单示例
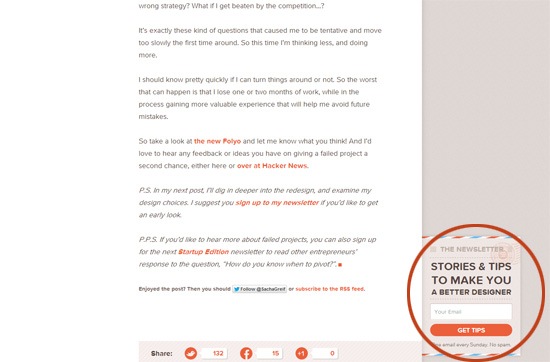
我们可以通过查看底部看到一个页面上的表单示例Sacha Greif的博客帖子在那里,他有一个电子邮件通讯注册表单战略性地放在右边栏。

从这个例子中我们可以看到:
- It respects the user’s reading experience by being located off to the right and at the bottom of each blog post, away from the content — at this point of the page, the user has already gotten value from the site (reading a blog post for free) and thus more likely to be motivated to sign up.
- 表格非常短,只有一个输入字段。我们经常看到电子邮件注册询问我们的名字,姓氏和其他信息,但此表单仅询问一件事:一个人的电子邮件地址。
- 表单明确地告诉用户期待什么:每周日都有一份简报,我们不会因为提供电子邮件地址而收到垃圾邮件。
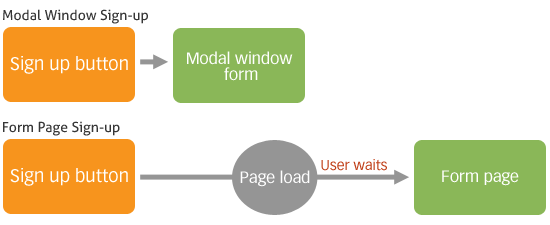
模态窗口形态
模态窗口是一种按需显示内容的方法,而不需要用户离开当前页面。
模态窗口在有用和恼人(像弹出窗口)之间游走,所以使用这种技术应该非常小心。
你可以看到许多网站在页面加载后会自动显示模态窗口。虽然这种方法可能会保证你在访问者面前看到你的信息,但它是令人沮丧的入侵.
允许您的用户自然地找到他们所需要的优质,诚实和周到的设计。
坏模式窗口窗体
例如,Under Armour会立即用一个包含电子邮件注册表单的模态窗口提示新网站访问者。

但这是否有效?
作为一个网站的新人,你愿意把你的电子邮件地址给这个注册表单吗?
虽然这种策略可能会为你的邮件列表带来一些吸引力,但你需要优先考虑用户体验。
良好的模态窗口窗体
如果使用模态窗口可以改善用户体验,那么使用模态窗口是一项很好的技术。
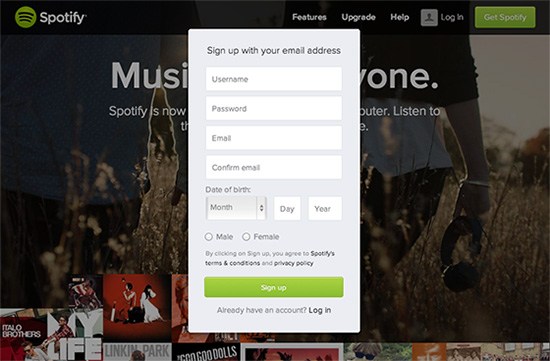
例如,Spotify.使用一个模态窗口窗体来加快他们的注册过程。

不是用户点击他们的注册按钮,然后被引导到一个表单页面,一个模式窗口弹出几乎立即,为她节省了几秒钟,使过渡到注册网页表单更加顺畅。

在Spotify的例子中,我们可以看到在显示模态窗口表单时要遵循的一个很好的规则:让用户请求表单,而不是强迫用户。这个概念叫做进步的信息披露.
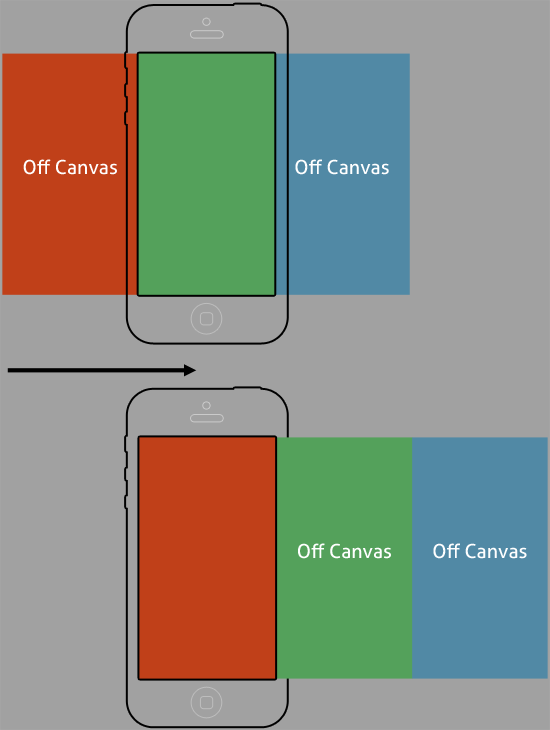
Off-Canvas形式
off-canvas布局在移动用户界面设计中越来越受欢迎。这是有原因的:当设计师只使用2-3英寸的屏幕空间时,她不想在屏幕上塞满太多东西。

通过放置导航菜单,辅助文本和网络等元素,直到用户需要它们,我们可以增强UX并利用渐进披露。
在概念上,它类似于模态窗口窗体。他们的不同之处在于执行。
何时使用Off-Canvas表单
适合离线放置的表单是那些不经常使用的表单,但在需要的情况下仍然是必要的和关键的。
由off-canvas放置服务的一种形式是搜索表单。
搜索表单的常见设计模式是将它们放在布局的顶部。
换句话说,当人们需要搜索网站时,他们希望搜索表单出现在屏幕的右上方或左上方。但这些位置都是黄金地段,可以更好地用于更关键的元素。并不是每个访问网页的人都需要执行搜索,所以放置一个大的搜索表单在大多数情况下都是浪费宝贵的空间。
一个良好的解决方案,允许设计师缩小空间搜索表单占用的是将其放在帆布上,直到用户要求看到它。
我们可以看到它Bellroy的off-canvas导航菜单。

放置非始终关键的形式禁用画布使我们能够释放更多重要的元素。
当他们变得至关重要 - 例如在用户在站点上发现特定的东西时的情况 - 这是我们可以向他们展示的时候。
为人们优化网页表单
无论您使用什么设计策略来收集用户信息,都要根据用户的需求做出决策。
在商业中,最大限度地增加潜在客户或注册人数是很重要的。但更重要的是让你的用户满意。
您在设计中找到了表格展示的哪些成功?在UX / UI设计中涉及领先发电技术时,您最大的宠物Peeves是什么?







 私人助理的最佳工作地点
私人助理的最佳工作地点

