什么是响应式网页设计?(非开发人员的作弊表)
Sarah是WebFX的网络营销专家。Sarah还专注于Google Analytics和Google Ads的Google Analytics和Google广告,以及亚马逊等电子商188bet下载官方娱乐务平台上的营销和广告。金宝搏188手机登录网2006年,她被授予时间杂志的“年度人”奖。当她没有抛光她的奖项时,她花时间与她的鸭子群。跟着她在推特上@the_berry_bot..< / span >网站如何在那里跟上数百万屏幕?
这将是通过敏感的网页设计或RWD设计。
定义响应网页设计意味着您的网站(及其页面)可以适应和为用户提供最佳体验,无论是他们的桌面,笔记本电脑,平板电脑还是智能手机。但是,对于这种情况,您的网站需要响应性设计。
什么是响应式网页设计,它是如何工作的?
继续阅读找出答案,并看到现实生活中的响应式网页设计的例子!如果你想了解响应式网站设计,注册我们的独家通讯,收入每周,为您的业务获取网络设计和营销技巧。
目录
什么是响应的网站?
响应式网页设计,也称为RWD设计,描述了一个现代网页设计方法它允许网站和页面在所有设备和屏幕上显示(或显示),通过自动适应屏幕,无论是台式机、笔记本电脑、平板电脑或智能手机。
响应式网页设计是如何工作的?
响应式网页设计通过层叠样式表(CSS)工作,根据屏幕大小、方向、分辨率、颜色能力和用户设备的其他特征,使用各种设置来服务不同的样式属性。一些与响应式网页设计相关的CSS属性的例子包括视口和媒体查询。
我的网站是响应的吗?
你可以在浏览器中快速查看一个网站是否响应。

- 打开谷歌Chrome
- 去你的网站
- 按Ctrl + Shift + I打开Chrome DevTools
- 按Ctrl + Shift + M切换设备工具栏
- 从移动、平板或桌面的角度查看页面
你也可以使用一个免费的工具,比如谷歌的页面测试,看看你网站上的页面是否便于移动。虽然你可以通过其他设计方法实现手机友好性,比如自适应设计,响应式网页设计是最常见的,因为它的优势。
为什么响应式网页设计对网页设计师和企业主很重要
响应式网页设计使网页设计师、用户界面设计师和网页开发人员不必夜以继日地为现有的每一个不同的设备创建网站。它还使企业主、营销人员和广告商的生活更轻松。
这里有一些好处:
- 每个设备的一个站点:无论是在带有无线连接的27英寸IMAC或Android手机的屏幕上查看,将为用户的最佳观看乐趣配置网站。
- 设备优化设计:通过响应网设计方法,所有图像,字体和其他HTML元素将被适当地缩放,最大化用户具有的任何屏幕大小。
- 不需要重定向:其他选项设计多个设备需要使用重定向将用户发送到适当的网页版本。无需重定向,用户可以访问内容他想尽快看一看。
响应式网页设计从价格角度来看也是有效的。您可以更轻松地管理,因为它是一个网站与两个。您不必进行两次更改。相反,您可以从并更新一个网站。
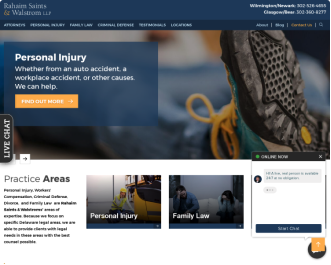
响应式网页设计的例子

要了解响应式网页设计是如何工作的,你可以用智能手机上网,浏览上面列出的一些网站Mediaqueri.es.-以响应式网页设计为特色的在线画廊。
现在,在你的笔记本电脑或iPad等可上网设备上查看相同的网站。你也可以在Chrome中使用DevTools。
请注意页面如何改变其布局以适合您所在的设备?
这是敏感的网页设计。
了解更多关于响应式网页设计
你想了解更多关于响应式网页设计的知识吗?看看这些有用的资源:
如果你正在寻找一些专业的帮助,当它涉及到让你的网站响应,WebFX可以帮助。我们提供响应式网页设计和开发服务,有超过1000个网站启动。
打电话给我们,888-601-5359或在线联系我们和战略家谈自定义网页设计解决方案!







 在宾夕法尼亚州的最佳工作地点
在宾夕法尼亚州的最佳工作地点

