设计有效的登陆页面
知道如何创造一个有效的着陆页可以增加采取Web页面所需操作的站点访问者的数量。让我们讨论可能导致更好的着陆页面设计的因素和考虑因素。
什么是登陆页面?
在我们开始讨论之前,值得迅速定义着陆页。
- 从web开发/技术的角度来看:一个着陆页包含与其他网页相同的基本元素(HTML, CSS,内容拷贝,图像,视频等)
- 从商业的角度来看:它是一个网页,要求用户执行特定的任务,如购买东西或订阅电子邮件邮件列表。
- 来自用户角度:它是用户在点击另一个网站的超链接(谷歌搜索、推文中包含的URL、横幅广告等)后看到的页面。
创建登陆页面的三个常见原因是:
- 让人们注册(无论是账户,时事通讯等)
- 在特定情况下出售特定产品(如销售或促销)
- 让人们下载并安装软件
有效的登陆页面设计指南
让我们谈谈良好着陆页面设计的重要组成部分和因素。
行动呼吁
行动呼吁明确地要求并迫使用户采取特定的、期望的行动。号召行动的一个例子是“订阅我们的邮件列表”。通常要求用户点击网页元素(如超链接或按钮)或填写网页表单。
提示:
- 是明确的。通过简洁地说明用户应该采取什么行动以及行动的结果将会是什么,来直接说明。
- 限制对操作的调用次数。通过只有少量的动作调用,你可以专注于让用户尽快采取你想要的首选动作。
- 使用按钮的按钮需要点击。按钮是传统的UI控件,用户将知道是可点击的。此外,当设计良好时,它可以提请注意您的行动呼叫。
- 准备好支持信息并在附近。用户需要被迫采取行动,确保你的登陆页面上有东西鼓励他们执行你想要的行动。
着陆页广场是一个很好的行动呼吁的完美典范。(采取行动的呼吁是注册一个方形帐户。)他们明确说明他们希望你报名参加并作为奖励,他们会给你一个免费的方形读卡器。
标题
一个有效的登录页面必须有一个强大的标题。标题传达了登陆页面的主要信息,让访问者知道他们在正确的位置。
标题只有一个任务:吸引网站访问者停留在登录页面上。这是我们要记住的主要目标。
在写标题的时候,问问自己:这个标题够有趣吗?它能让访问者想要继续阅读吗?
提示:
- 标题要简短直接。不要浪费用户的时间,尽快让用户知道他们可以在登录页面上实现什么。
- 设计要抓住观众的注意力。使用大字体并将标题放在页面的显著位置。标题应该在网页的顶部,这是互联网用户所期望的。
- 考虑使用相关的关键词。使用搜索引擎用户可能使用的关键字和短语来找到你的页面。使用HTML标题元素(例如
或)来帮助搜索引擎更好地索引页面的内容。
的Shopify登陆页显示一个好的标题。文本很短,给读者一个关于服务的快速概述。它使用了一个大字体,并被放置在一个突出的位置,以便迅速抓住用户的注意力。在标题中使用关键词“在线商店”可能有助于Shopify的搜索引擎优化工作。
简单
登陆页面应该简单。如果登录页面太复杂,网站访问者可能会被劝阻停留在页面上。登陆页面越复杂,用户执行所需操作的机会就越小。信息必须清晰,只包含必要的内容。
提示:
- 页面上的每个元素都应该鼓励用户采取你想要的行动。使用还原中的概念来帮助您消除不必要的物品和副本。
- 只有一个主要的行动号召。保持着陆页的客观简单。选择您希望用户采取的任务,例如下载软件或注册邮件列表,并将其限制为此。任何额外的操作调用都应该加强您的主要呼叫。
- 使用大量的空白。如果东西太挤在一起,可能会在视觉上威胁到站点访问者。
的dropbox.着陆页面非常简单。它有一个徽标,一个视频以及对动作按钮的调用。主要的行动号召是下载软件。次要的行动号召,“观看视频”,通过向你展示一些你为什么想要下载和使用Dropbox的信息来支持主要的行动号召。

眼睛流动
为了确保访问者遇到所有的登陆页面元素,这将帮助他们做出决定,采取你想要的行动,眼睛流动应该是深思熟虑的。
良好的眼流使得在页面中的信息的消耗更快地为网站访问者进行,并确保他们最终看到所需的呼叫动作。
提示:
- 在逻辑视觉层次结构中排列网页组件。确定您希望查看器查看的顺序,并设计您的网页以支持该顺序。要了解更多关于视觉层次结构的知识,请阅读以下指南:使用您设计中的视觉重量”、“在你的网页设计中创建焦点”和“使用权力结构和格式塔的视觉层次”。
- 充分利用图形元素。箭头、图标和吸引人的图像可以帮助用户将目光引向网页的某个区域。
- 在某些网页组件上使用高对比度的前景颜色。如果一个元素相对于它的背景和周围的元素有一个明亮的颜色,它很可能获得关注。
的我们开工吧!该网站要求网站访问者向Susan G. Komen for the Cure组织捐款,它提供了一个很好的例子,说明如何引导用户接受你的行动呼吁。网页的布局很合理,所以你可以马上看到主要的行动号召。使用箭头将您的眼睛指向呼叫“捐赠”按钮。按钮和周围的箭头与深灰色背景相比有高对比度的颜色,确保它突出。

关联
每个访问你的登陆页面的人都有一个特定的来源。登陆页面必须与源相关。例如,如果你的广告说,用户点击它,就可以以一半的价格购买ipad,那么你的登录页面最好就是以一半的价格出售ipad。相关性是关键。
提示:
- 考虑为每个营销活动创建登陆页面。例如,如果您有Facebook营销活动,请创建一个迎合Facebook用户的登陆页面。
- 根据源自定义登录页面。根据用户来自的站点添加特殊内容、折扣代码和动作调用。
减少采取行动的风险
互联网用户不喜欢冒险,这是显而易见的。我们经常担心安全、隐私和被骗。
提示:
- 提供令人信服的保证。例如,如果你想让用户购买产品,可以考虑在他们对购买不满意时提供一种方法来收回他们的钱。
- 预期用户可能拥有和解决它们的任何问题。在采取行动之前,用户可能希望更多地了解该操作的结果。这些问题通常与成本,时间和安全性有关。
- 提供免费试用(如果可能的话)。例如,如果登陆页面的目标是要求用户订阅你的付费计划,那么可以考虑让用户在需要提供信用卡信息之前先尝试一下。
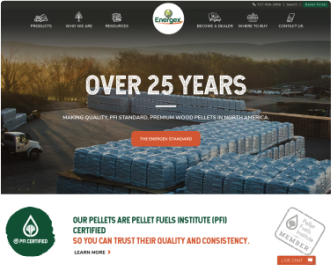
广场空间展示了减少注册和使用web服务风险的好例子。通过明确地告诉用户不需要信用卡,注册过程只需要30秒,并且没有任何永久性承诺,他们成功地解决了与成本、时间和安全性相关的担忧。

稀缺性
设计有效的登录页面的一个方法是创造一种稀缺性。如果用户觉得产品可能会缺货,或者打折的价格可能很快就会结束,他们可能会被迫不要拖延,现在就采取行动。
提示:
- 使用令人信服的副本传达紧急感。例如,明确声明特价价格将很快结束,可能会促使用户现在就购买你的产品。
- 提供传递稀缺性的动态信息。例如,如果您只在登陆页面上销售100个单位,请在购买单位时显示每单位剩余数量。
在强大的交易,他们显示倒计时,直到交易到期。这可能会促使现场访问者立即购买交易。

信任元素
有很多方法可以让用户放心,从你的登陆页面请求的行动是安全可靠的。
一种方法是提供社会认同。社会证明可以是显示产品的推文,前买家的推荐,以及第三方/非附属网站(如评论网站和博客)上的正面评论。
其他方式包括从第三方公司展示证书和徽章。
提示:
- 提供来自信誉良好的网络服务的社会证明数据。例如,显示Facebook上“赞”的数量是显示社会认同的好方法。
- 定位密切元素靠近呼叫进行操作。重要的是,用户能够看到这些信任元素周围的行动呼吁。
- 要诚实。不用说:不要发布虚假的推荐信和膨胀的社交媒体粉丝数量。
在FreshBooks登录页面,您可以看到三个信任元素:(1)使用他们的Web服务的人数(2)来自纽约时报等信誉良好和知名网站的引用,(3)他们的隐私认证。

结论
着陆页的设计对于提示用户采取所需的行动至关重要。通过遵循上述简单的提示,您将在您创建有效的着陆页面上。







 私人助理的最佳工作地点
私人助理的最佳工作地点