这就是为什么我们收集了11个糟糕的网站设计错误来帮助你避免这些设计灾难。继续阅读,了解更多常见的网页设计错误,以避免和解决这些问题。要了解最新的网页设计技巧,请订阅我们的网站每周收入!
1.困难的导航
网站设计的第一个错误是网站导航困难。用户希望快速方便地查找信息。如果他们不能快速找到信息,你网站的访问者不会停留很长时间。
如果你的导航是无序的,它将阻止用户浏览你的网站。混乱的导航会让人们很难找到他们需要的页面。你会让更多用户离开你的页面,因为他们找不到信息。
混乱的导航会让人们对你的网站望而却步。在无组织的组织中,您可能会在菜单中意想不到的位置出现页面,或者在导航结构中出现页面缺失的情况。用户找不到他们想要的页面,他们会觉得非常沮丧。
良好的导航会让你的网站看起来更有条理,更容易浏览,并在你的网站上保持领先。讨论如何修复糟糕的导航。
如何修复困难的导航
如果你觉得你的网站导航困难,你可以采取以下几个步骤来解决这个问题:
概述导航层次结构:计划好你的访问者如何浏览你的网站。网站的核心页面应该以某种方式从导航菜单中访问。
确保你的访问者可以很容易地到达你的主页:无论是通过导航菜单还是公司logo,访问者都应该能够导航回你的主页。确保你添加这些功能是为了获得一个简单的浏览体验。
检查你的链接:仔细检查你网站上的链接,确保它们都能正常工作,并把它们带到应该去的地方。当访问者点击失效链接时,他们就会失去参与感。
2.可怜的颜色选择
网站设计中最糟糕的错误之一就是网站的调色板。
网站的颜色是访问者首先注意到的。有些公司错误地使用了太多的颜色,让访问者不知所措。
太多的颜色会让你的网站很混乱,让用户很难知道去哪里看。因为颜色对品牌标识有很大的影响,所以您需要确保为您的页面选择正确的颜色。
如何选择色差的固定
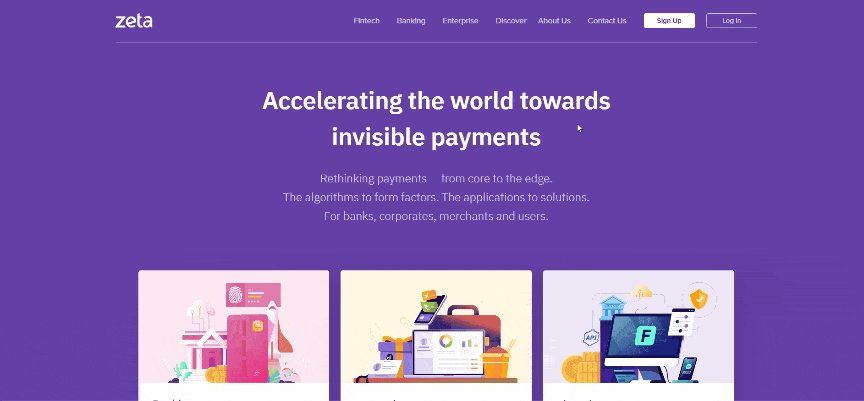
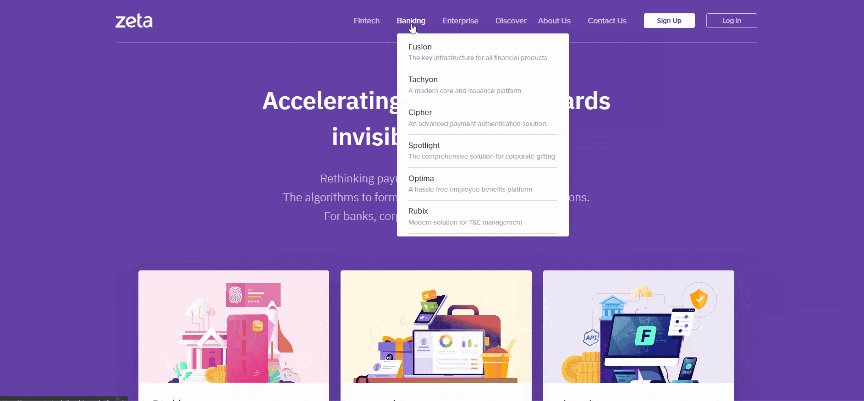
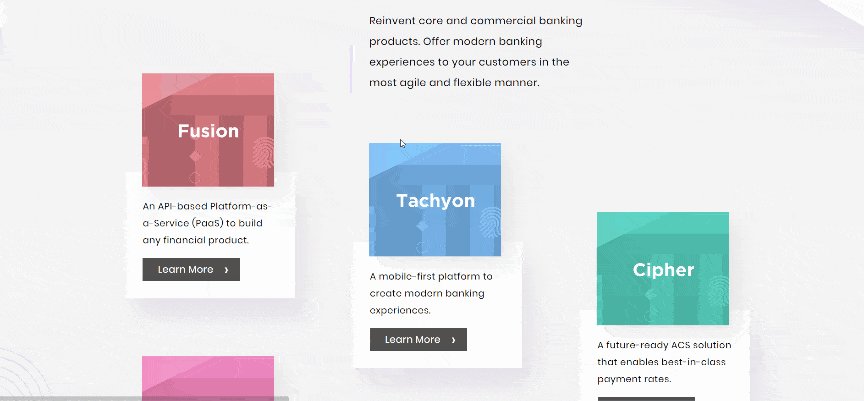
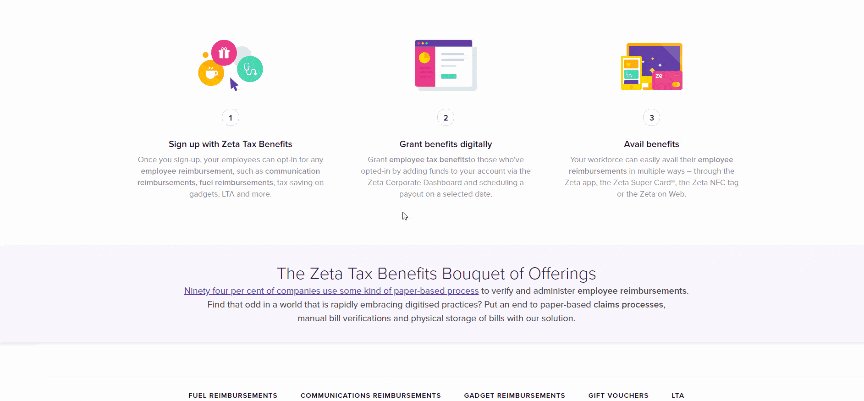
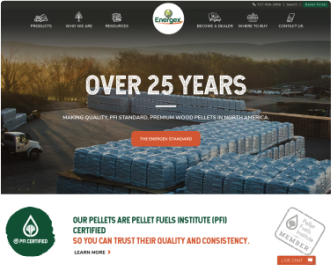
专注于有限的调色板:网站理想的配色方案由三到四种颜色组成。这些颜色的划分应该是一个主色,一到两种强调色,和你的文本颜色。ζ就是一个很好的例子,他们的网站采用了紫色和粉色的配色方案。
![ζgif]()
选择能反映你品牌的颜色:你选择的颜色应该帮助你建立品牌识别。人们会把你选择的颜色与你的品牌联系在一起,就像百事可乐的红色、白色和蓝色一样,所以要选择最能反映你的业务的颜色。
研究色彩心理学:在为你的品牌选择颜色时,一定要研究色彩背后的心理学.颜色会让人产生特定的情绪或感觉,所以理解颜色如何影响你的观众是很重要的。
3.缺乏响应性设计
移动响应式网页设计是流畅的互联网体验的基础部分。在50%的互联网流量来自手机然而,许多企业忽视了为手机用户优化网站。
如果你的网站没有响应式设计,你就无法为使用平板电脑和移动设备浏览的用户提供良好的体验。他们会在手机上浏览你网站的桌面版本,这将使你很难阅读信息和浏览你的网站。
如何修复缺乏响应式设计
使用响应工具:谷歌的页面测试将帮助您了解您的网站是否适合移动设备,或者是否需要工作。您可以将此作为确定您的站点是否已经具有移动友好性的起点。
集成响应设计:如果你使用WordPress网站,你可以选择响应主题。否则,你可以跟着看这些步骤或者试着雇一个网页设计机构像WebFX。
添加响应的元素:你网站上的元素,如照片和横幅,必须能够伸缩到移动设备。按钮和链接需要缩放,这样用户就可以在手机上轻松访问它们。大师级是一个很好的手机响应网站的例子,为手机用户扩展他们的设计和按钮。

4.缓慢的加载时间
加载缓慢的网站是另一个糟糕的网站设计例子。一个加载缓慢的网站会阻止人们停留在你的网站上。
人们希望快速得到答案,如果你的页面加载时间太长,他们就会离开去另一个网站。
用户希望加载一个网站页面两秒内.因此,如果您的站点加载时间超过两秒钟,您就需要优化您的站点以使其运行得更好。
如何修复缓慢的加载时间
使用页面速度工具和服务:首先使用如下工具测试加载速度谷歌PageSpeed.许多工具将提供如何加快页面速度的建议。你也可以投资页面速度优化服务来提高你网站的速度。
压缩页面上的重元素:加载速度慢的一个主要原因是图片、gif和视频等元素的文件大小过大。你可以通过压缩工具压缩和调整这些元素来加快你的网站Kraken.io.不和有相当多的元素在他们的网站上,但因为他们被压缩,它加载很快。

5.太多的元素
有些网站会犯这样的错误:把每一寸内容都填满,无论是大量的文本还是满墙的照片。过度拥挤是最常见的网站设计错误之一,它会让用户返回搜索结果。
如果你的网站上有太多的元素,你会在用户了解你的业务之前就把他们赶出页面。
如何修复元素过多的问题
减少元素的数量:的最好的网页设计是简约。花些时间将站点上的元素数量削减到只有必要的部分。
组织你的网站:您可能需要重新组织您的网站,以帮助您优先考虑哪些元素在您的网站上是必要的。一个组织混乱的网站很容易因为太多的元素而陷入困境。
利用空白:空白可以帮助网站看起来更干净,让人们更容易浏览你的网站。它提供了更好的浏览体验,让你的用户更容易阅读信息。空白可以防止你在网站上使用太多的元素,你可以看到空白是如何清理网站的,就像Verk的.

6.无生气的呼叫行动(CTA)按钮
行动呼吁(cta)是让人们采取行动的方式。无论你是想让他们注册你的通讯,关注你的Facebook页面,还是打电话给你预约,你都需要有令人信服的cta。
一些常见的cta错误包括:
- 不在你的网站上使用它们
- 不使用可操作的cta
- 没有让你的cta有吸引力
- 没有使用颜色使你的CTA按钮弹出
- 不表明CTA是可单击的
用户需要清楚你的业务是什么,并有最简单的方法转换使用你的CTA按钮。
如何修复暗淡的CTA
使用诱人的商品交易顾问基金:诱人的cta是可操作的。他们会告诉你的听众你想让他们做什么。它们还暗示了你的听众通过采取行动可以获得的好处。
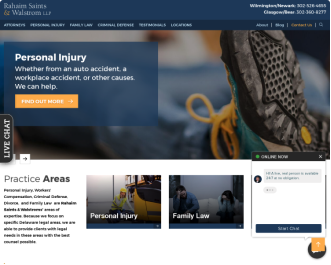
用你的cta吸引注意:你的助教需要画出眼睛。这意味着它们必须从你的其他内容中脱颖而出。与导航菜单项类似,通过添加对比色和悬停动画,让cta跳出页面。Feals就是一个很好的例子,他们使用了一个暗粉色的按钮来从浅粉色的设计中脱颖而出。
![设计]()
测试你的商品交易顾问基金:计划和测试你的cta,看看什么最适合你的受众。制作多个版本的cta,并将其展示给不同的受众群体。找到他们认为可行且有吸引力的内容。
7.读字体标记
如果你想要避免糟糕的网站设计,难读的字体就是其中之一。
选择网站的字体和选择配色方案同样重要。如果你没有选择正确的字体,你的读者将无法阅读你的信息。
有四个主要的网站设计错误,企业在字体:
太大/小:如果你的字体大小太小或太大,你的读者就无法阅读你网站上的内容。
太难读:认为装饰字体。它们可能看起来不错,但用那种样式的字体来写一整页的文本会让人不知所措,难以阅读。确保你选择的字体清晰易懂,便于读者阅读。
太多:无论如何,不要使用超过三种字体。如果你使用了太多的字体,你的网站就会看起来杂乱无章,设计也不会看起来有凝聚力。坚持使用几种字体可以帮助你的网站保持干净和有条理。
颜色:冲突字体的颜色也很重要。有些颜色通常很难阅读,尤其是极端饱和的颜色和小字体搭配。检查你的颜色,以确保它们在你的背景下不易阅读。在大多数情况下,黑色效果很好。
如何修复难以阅读的字体
使用合适的尺寸:至少,保持你的正文字体大于16点。再小一点,它就太小了,无法在屏幕上阅读。你的标题可以大几个点。你的标题尺寸应该大到足以突出。
正文使用无衬线字体:你的正文字体也应该是web-compatible字体.为了保持正文的可读性,可以使用无衬线字体,这种字体在不同设备和不同大小的字体之间转换效果最好。
8.墙上的文字
一个最糟糕的网站设计错误,你可以使它添加文本墙到你的页面。用户需要信息,但文本墙令人生畏和不知所措。
互联网用户喜欢易于扫描的文本,所以如果他们在你的页面上遇到大量的文本,你就会阻止他们访问你的网站。
如果用户想要逗留并阅读你的内容,它需要是可扫描的。
如何修复文本墙
使用标题:在你的文本中放置相关的标题,以提高网站的用户体验和可抓取性。
分解你的文本:通过将你的文本分割,使你的文本更容易被扫描。一些方法是使用标题、要点和编号列表。然而,最好的方法是充分利用空白,使你的段落简短而优美,不要超过三句话左右。
添加视觉元素:在你的文本中加入图片、视频和信息图是另一种很好的方法,它可以让你的文本在视觉上得到缓解,并增加你从观众那里获得的参与度。
9.不完整的网站设计
不完整的网页设计会让你的网站看起来不可信,并导致人们从你的页面跳出来。
他们可能会认为你的设计是支离破碎的,特别是当文字和图片的包装很糟糕,如果你的网站看起来很混乱,或者链接不起作用。如果没有一个完整的网站设计,用户会从你的页面跳出来。
如何修复不完整的网站设计
验证你的导航链接到正确的页面:检查你的导航链接到它应该的页面,并修复你的网站上可能存在的任何坏链接。
确保你所有的页面都有一个一致的设计:网站页面的设计应该具有一定的凝聚力。如果没有内聚性,您的页面看起来就不适合。一致的设计也会让你的页面看起来更完整。
有目的地使用留白:我们之前讨论过一点,但是我们再怎么强调留白的重要性也不为过。留白是一种设计元素。它应该得到与页面上的元素相同的关注。当留白被有意地放置时,它会很容易地充实你的整个网页设计,让你感觉完整。
核实所有要素的工作和到位:在出版后一定要检查你的页面。通常情况下,页面上的元素看起来并不像你想要的那样,可能需要一些调整。花些时间检查你的图片是否正确,你的文字是否组织良好。
10.不安全的网站
随着对个人信息安全的关注不断增加,您的网站必须是安全的。如果你的网站不安全,人们浏览你的网页时就会感到不舒服,并会返回到搜索结果。
安全的网站对于电子商务网站来说尤其重要。金宝搏188手机登录网人们不太可能在不安全的网站上购物,因为他们觉得输入信用卡信息不安全。
但如果你询问任何信息,即使只是访问者的姓名和电子邮件,你的网站必须是安全的,以确保人们会向你提供这些信息。
如何修复一个不安全的网站
确保你的网站:确保网站安全的主要方法是获取安全套接字层(SSL)证书,该证书对网站上的信息进行加密,并在域名前添加HTTPs而不是HTTP。你可以采取许多步骤确保你的网站你的听众。
11.过时的网页设计和内容
一些网站犯了糟糕的网站设计错误,网站的设计和内容过时了。
过时的设计会让你的网站看起来不那么值得信赖,也会告诉你的读者,你对你的网站不够关心,没有跟上最新的设计趋势。如果你的设计过时了,人们会认为你的内容也过时了。
过时的内容也会降低网站的可信度,因为访问者会觉得他们不再相信那些过时的信息。
当访问者看到你的内容有多旧时,他们会跳出来寻找更多的最新信息。
如何修复一个过时的网站
更新你的设计:花些时间去研究最近的设计趋势.你也可以查看大品牌,看看他们在他们的网站上做什么。
更新您的旧内容:每隔一段时间,浏览你的内容并更新它以匹配你所在行业的最新信息。不要忘记在你的内容中加上说明,说明它已经更新了。访问者会欣赏你的透明。
使用常绿内容:常青内容是指那些不会随着时间的推移而改变的内容,并且仍然与你的用户和行业相关。它将继续为你带来领先,而不需要像你的其他内容一样多的优化。创建常绿内容通过寻找不依赖于趋势的话题,并回答你的听众的常见问题。

需要网站设计师?
让我们面对现实吧。如果你的网站上有任何糟糕的网站设计元素,是时候找一个网站更新.
WebFX可以提供帮助!无论是帮助你更新旧网站还是设计一个新网站,WebFX都有合适的人才和合适的专业知识来为你的网站注入新的活力。
我们有一个广泛的获奖网页设计投资组合这表明我们是如何帮助我们的客户建立他们喜欢的新网站!
在线联系我们或致电888-601-5359与网页设计专家讨论WebFX如何帮助你改进你的网站!







 私人助理的最佳工作地点
私人助理的最佳工作地点